
El botón de WhatsApp es una excelente manera para que tus visitantes se pongan en contacto contigo directamente. En este turorial, te mostraremos cómo agregar un botón de WhatsApp a tu sitio web de WordPress
Existen varias maneras que te ayudan a obtener la información de contacto de un visitante en tu sitio web de WordPress, una de las mas usada actualmente es el botón de WhatsApp que redirige a tu visitante a una conversación directa contigo con un solo clic. En este post mostraremos como colocar el botón del WhatsApp en tu pagina web con el plugin de CLICK TO CHAT
Requisitos
- Tener la versión 5.6 de PHP o superior.
- Tener la versión 4.6 de WordPress o superior.

Paso a Paso, agregar el botón de WhatsApp en WordPress:
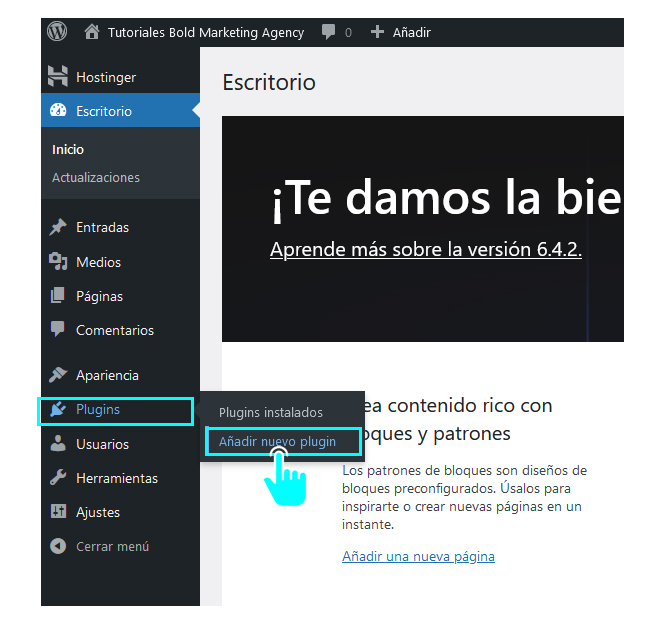
1. En primer lugar vamos a instalar el plugin Click to Chat. Desde el panel de administración de WordPress, vamos al menú de Plugins >> Añadir Nuevo Plugin

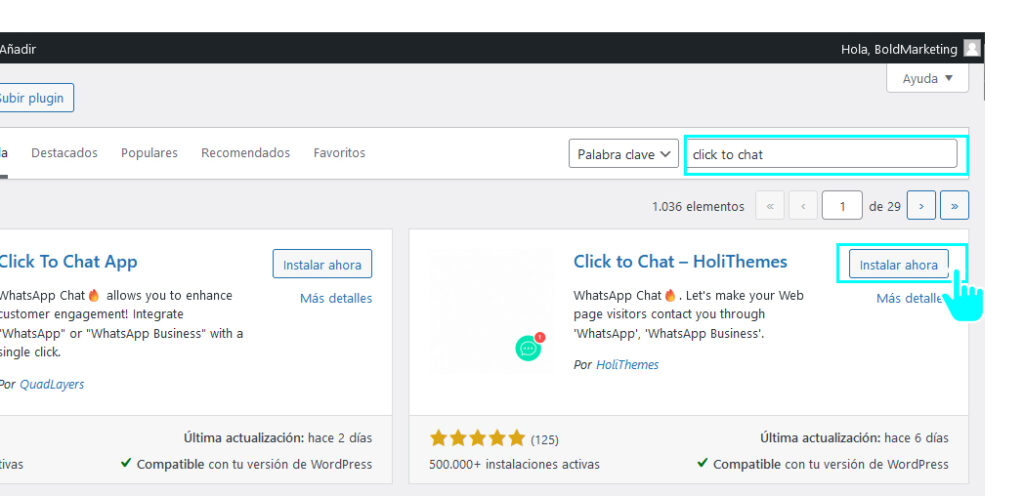
2. En la barra de búsqueda, escribimos Click to Chat e instalamos

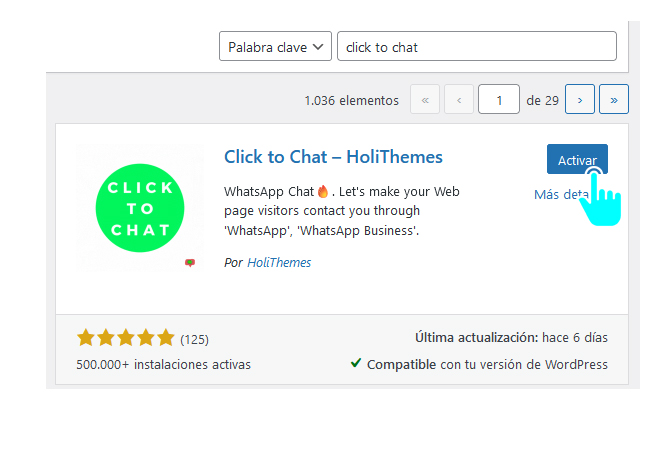
3. Activamos el Plugin

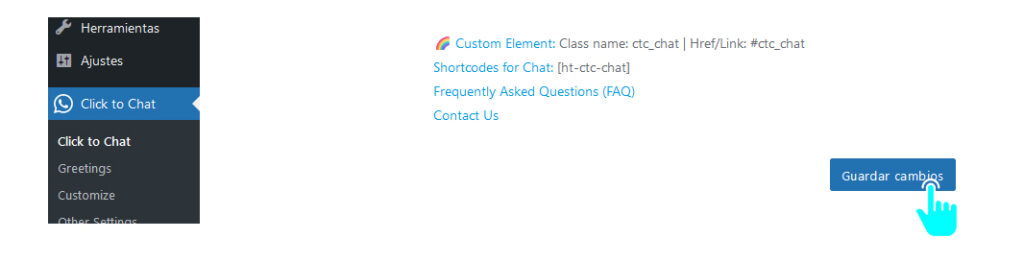
4. Después de activar el plugin, se creará una nueva opción en el menú lateral de WordPress. Ahi haremos clic en el en menú que dice Click to Chat
5. En la página de configuración del plugin, debemos rellenar los campos de la siguiente manera:
- WhatsApp Number: Debemos colocar el código del país y luego el número de telefono de WhatsApp.
- Button Text: Aquí colocamos el texto que queremos que aparezca en el botón.
- Button Color: Seleccionamos el color del Botón.
- Button Size: Seleccionamos el tamaño del Botón.
- Button Position: Podemos seleccionar en que parte de nuestro sitio web queremos que se vea el botón.
6. Cuando completemos los campos le damos al botón de guardar.

Click to Chat, Opciones Adicionales
Este plugin nos ofrece varias opciones adicionales que podemos configurar para personalizar el botón de WhatsApp en nuestro sitio web de WordPress, para configurar estas opciones, debemos visitar las página de configuración del plugin, y buscar Opciones Avanzadas, estas opciones son:
Para resumir, estos son los pasos principales para agregar el botón de WhatsApp a tu sitio web de WordPress:
- Instala el plugin click to chat.
- Activa el plugin.
- Configura el plugin con tu número de teléfono de WhatsApp y el texto que quieres que aparezca en el botón.
- Coloca el botón en tu sitio web.

